If you are like me, you love JavaScript and its ecosystem, and you have been building amazing web applications using frameworks like React or performant web servers with NodeJS . Now you want to develop a desktop application, and you don’t want to learn a new programming language, or perhaps you want to re-use as much as you can from existing web projects. Here is when Electron enters the picture to save the day.
Electron allows you to build desktop applications using HTML, CSS, and JavaScript. There are many arguments on the internet against Electron, one of them being its performance and many times low-quality apps, but don’t blame the framework; Electron is powerful and can be performant. Today, many popular applications run on top of Electron, such as VS Code, Slack, Skype, Discord, and more.
But why is it then that many people argue so poorly against it? The problem starts with the apps and the way people use Electron. For many, porting a web application to an Electron means taking your existing code as-is and embedding it into an Electron container. Is this a terrible thing to do? Maybe not, but you are not taking advantage of the power of Electron to its fullest. You are merely changing a browser tab for an independent application.
What can we improve? In this article, we will explore the basics of Electron, and we will build a sample application to show some of the Electron ways.
[Read:
How does Electron work?
Electron is built on top of 3 main components:
- Chromium: responsible for the web content
- NodeJS: for interacting with the OS
- Custom APIs: to solve for common issues when dealing with the OS
Each of these components interacts on a different level on the Electron architecture layer, as shown in the architecture diagram.

Electron works with two types of processes.
- Main Process: responsible for window management and all interactions with the OS. It’s where it all starts, and it can create and manage multiple renderer processes
- Renderer Process: There could be one or more, each of which will host a chromium instance and be responsible for the web contents.
It’s important to note that the renderer processes cannot access OS features directly. Instead, they communicate with the Main Process through IPC to achieve these tasks.
Many typical Electron applications would use the main process to create one renderer process and load their web application. Today we are going to take that a step forward.
Must-have section: Hello World!
Next, we are going to build a “hello world!” application. We will not use any framework or libraries that are not necessary to stay focused on the Electron code.
Let’s get started.
Setting up Electron
The first step into building an application is to create a project and install the electron library, so start with the project creation using NPM:
And set up your application details. As the starting point for the application, I like to use main.js, but you can use any file name you want.
Next, install Electron.
Building the screen
For our micro hello world example, we need two files, main.js and hello-world.html. main.js is our main process; we will create the first renderer process that will load our hello-world.html.
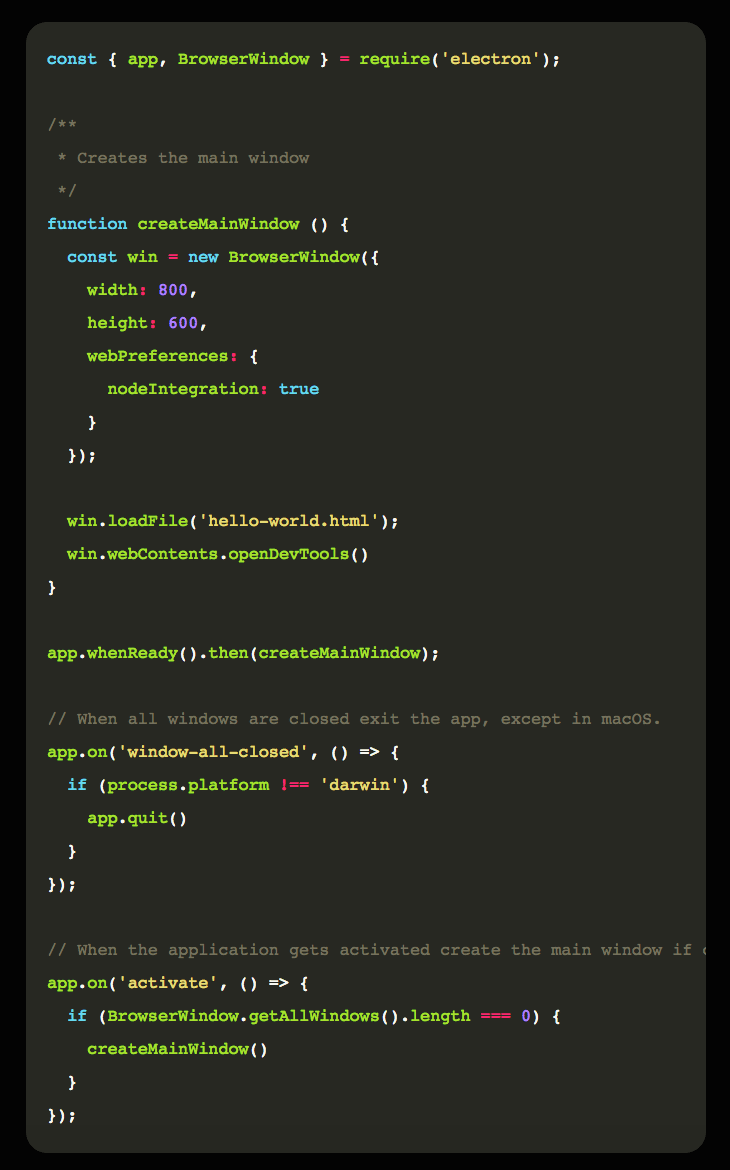
Here is the starter code for main.js

The starter kit will handle the minimum operations to run the application, creating the first renderer with new BrowserWindow and loading main.html on it. It will also address some scenarios to exit the application and to re-launch the main window when needed.
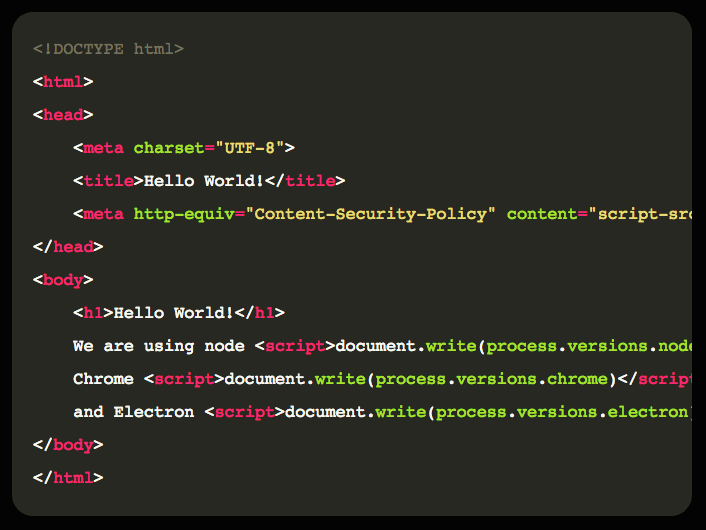
As to our main.html we will use the following:

It is just a simple HTML exposing the current versions of node, chrome, and Electron our app uses.
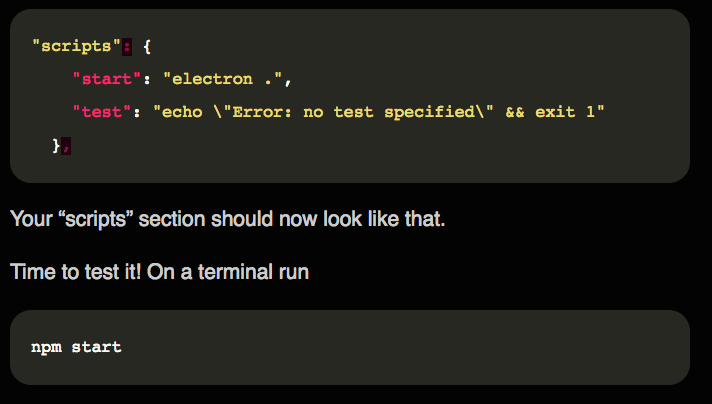
Finally, we need to run our application; first, you need to change the package.json and add the start script.

If everything worked out well, you should see a window like this:

Isn’t there an easier way?
The short answer is YES! Though it comes at a cost. Many boilerplates provide a starting point for building Electron applications, some of them using vanilla JS, others directly integrated with some of the most popular frameworks like React and Vue.
I’m not a big fan of these boilerplates as they often come with many libraries and additions I don’t need. But they are a great place to get you started.
Here are some popular ones:
Building smooth applications
We already saw in the architecture of Electron how things work. And if you are like me, you are probably worried about all those instances of Chromium and Node running, and you should be. We all know how Chromium (or Chrome) can devour our memory and affect our performance, so what can we do to avoid our Chromium-based application to do exactly that? How do we keep them performant?
Here are a few tips:
Never, ever, block the main process
The main process is where it all starts. It is the parent process for all the processes of the application. It is the one that primarily communicates with the operating system, handles all the windows and communications between them, and it runs the UI thread.
Blocking this process means that the application will stop responding until the operation finishes. Under no circumstances run code that is CPU intensive here and takes a long time to complete.
Here are some recommendations:
- For CPU intensive operations, delegate those functions to either a worker thread, a renderer process, or even spawn a dedicated process to perform that task (though make sure you know what you are doing for this last one).
- Avoid the use of the
remotemodule as much as possible. It is far too easy to unknowingly block the UI thread using theremotemodule. - Avoid using blocking I/O operations on the main thread; if needed, use the asynchronous equivalents provided by NodeJS.
Is it ok to block the renderer process?
Not really. Perhaps the consequences won’t be as harmful as blocking the main process, but blocking the renderers come at a price. Your windows may become sluggish or unresponsive, and the overall user experience will be terrible.
When we use the web, we are used to some web apps suddenly going slow, not being smooth, and we are ok with it; However, when it comes to desktop applications, our standards are higher. Be aware of this, as user expectations matter.
What can I do to make my apps more responsive? Pretty much the same things we could do on our web apps; after all, on the renderer process, we are just talking about Chromium.
- requestIdleCallback: API allowing the execution of JavaScript to be queued to run in idle browser time, either at the end of a frame or when the user is inactive.
- Web workers: the best tool to run expensive computations on web browsers by assigning them to a new thread.
You don’t need cross-browser compatibility
During web development, it is very typical to use polyfills to support different browsers. When building Electron applications, you don’t need any of that. If it runs on Chromium, it runs on Electron, and there’s no need to support any other browser. Reduce your bundles, and make everything faster by not loading these extra modules.
Bundle all of your code
In web development, we sometimes load scripts or pages from servers, like CDNs, which are served separately from our application, and that’s fine. After all, for the web, we always need to download these assets to run the application.
For desktop applications, this is different. Avoid any unnecessary network requests by bundling all your static assets, scripts, and contents in your application. This will enable your app to do two things, work offline, and speed up the load process as reading the disk is cheaper than going to the internet.
Conclusion
Next time you need to build a cross-platform desktop application, I recommend you to try Electron, especially if you are coming from JavaScript, and you already have some code you may be able to re-use.
Just be aware, Electron can be great if used right. Keep in mind that though it looks like a web, it is not precisely a web, and thus you will need to make some special considerations to make it work.
This article was originally published on Live Code Stream by Juan Cruz Martinez (twitter: @bajcmartinez), founder and publisher of Live Code Stream, entrepreneur, developer, author, speaker, and doer of things.
Live Code Stream is also available as a free weekly newsletter. Sign up for updates on everything related to programming, AI, and computer science in general.
Read next: Enjoy stargazing while you can, SpaceX Starlink is about to ruin it
"how" - Google News
November 22, 2020 at 08:00PM
https://ift.tt/3lVQuN4
How to use Electron to build responsive desktop apps - The Next Web
"how" - Google News
https://ift.tt/2MfXd3I
Bagikan Berita Ini














0 Response to "How to use Electron to build responsive desktop apps - The Next Web"
Post a Comment